A full 6 months have passed since we started this module together during which although we only met a couple hours a week we managed to cover a great deal of topics and complete various workshops. This post is intended as a wrap up for this module which will go through most of the material we went through.
HTML/CSS - This was our first session together, all of us knew at lest the very basics of HTML and CSS and while the session was very informative it was more of a familiarization session where we introduced each-other and started getting used to the module. I still remember this first post we had to write and how many hours I spent re-writing same sentences over and over again.
JavaScript - Out first assignment in this module was the java script running man, experimenting with a language I never dared getting close to because of all the misconceptions surrounding it from compatibility issues any lack of standards proved to be very informative. Although there are real compatibility issues with JavaScript most can easily be overcome by following proper guidelines and design patterns available over the net.
PHP -This was out second task for this module, we were all asked to design and develop a web-space management system where users would be able to upload and download files securely through a browser. This was
SecondLife - I must admit this part of the module would be the one I disliked the most, spending time in a virtual environment with graphics like they're 5 years too late seemed way too daunting. The scripting sessions were interesting but again we were developing in an environment none of us were interested in. If I had to learn a scripting language I would have rather learnt something which might become useful later on in my carer. Virtual world will someday become the norm but I'm sure it will not be in form of the current second life implementation. One thing is fore sure you will not be finding my avatar roaming the second world any time soon
HTML5/Mobile Applications - During these sessions we explored various features that are already available though current production browser versions such as the geo-location feature on Chrome and mobile devices.
Online Social Networks - This was an informative session about social networks, we are also now all grouped up in Google+ circles as a result of that session.
Cloud Computing - This was the topic we covered during our final session, we discussed what the "cloud" actually means and the various advantages and disadvantages to distributed computing as well as the security issues relating to "the cloud".
Just writing this blog post makes me wonder how we actually managed to do all that in just a couple of months, but we did. I'm sure every one of us would agree that it was all interesting and informative.
Finally I would like to thank our tutor Jeremy who presented this module in an interesting fashion enriching each session with the knowledge gathered throughout his own career in the IT industry.
Monday, 18 July 2011
Friday, 8 July 2011
Online Social Networks
Online social networks have been around since the first time I logged into the internet, it is part of us humans that want to build social networks be it online or offline. On reading about the subject it was amazing to what lengths people would go through just to pass a simple message around.
For as long as I can remember I have been dragged from one online social network to another, I'm not a fan of any of them and quite frankly can do without any of them. The only reason I join as well as quit is because all my friends do.
The first social network I was ever a part of was IRC (Internet Relay Chat) based which at that time server the purpose just fine. It allowed us friends to identify each other, have mult-person conversations and speak as privately and publicly as we wanted. Next MSN Messenger started catching on, people where all shifting from IRC to MSN which allows you to identify yourself securely to your friends by your hotmail.com email account as well as accept/reject/block anyone you would want from your contact list. In my opinion the real reason people moved from IRC to MSN was because it looked "pretty". characters such as :) where being automatically transformed into smiling face emoticons and everyone was allowed to select their desired backgrounds and fonts.
Then came all the web-based social networks such as mySpace, hi5, facebook and now Google+, all trying to gain as much of the world's internet's population hostage to the multitude of features (mostly useless) to ultimately generate advertising revenue.
In my opinion the only reason why social networks have ultimately taken over most of the internet's traffic is because they're viral in nature. If you create an account at any of these sites you want your friends to be there too otherwise it's useless, on inviting your friends to join the network you have contributed to the viral nature of these networks and that is why the most successful ones grow exponentially and die off fast.
One could go on forever about the pros and cons on online social networks and would never end up with a definitive answer, yes we need social networks because they fulfill some inner human "feature"which makes us want to be a part of something but yet exposes some of our worst fears about privacy.
I have spend the majority of this post explaining my personal experience with online social networks yet not made any reference to anything relating to web technologies. I Believe that most of the latest web-technologies we have today are there because of social networks. The internet has been around for decades now but prior to the last 5 years all web-pages were simply that just HTML pages. Social networks have developed on the same technologies (HTTP, HTML, JavaScript) to come up with something as dynamic as a desktop application. AJAX has been technically possible since HTTP and JavaScript were available yet very little tried to implement it prior to the social network boom. That is one thing we should at least all be thankful for :)
For as long as I can remember I have been dragged from one online social network to another, I'm not a fan of any of them and quite frankly can do without any of them. The only reason I join as well as quit is because all my friends do.
The first social network I was ever a part of was IRC (Internet Relay Chat) based which at that time server the purpose just fine. It allowed us friends to identify each other, have mult-person conversations and speak as privately and publicly as we wanted. Next MSN Messenger started catching on, people where all shifting from IRC to MSN which allows you to identify yourself securely to your friends by your hotmail.com email account as well as accept/reject/block anyone you would want from your contact list. In my opinion the real reason people moved from IRC to MSN was because it looked "pretty". characters such as :) where being automatically transformed into smiling face emoticons and everyone was allowed to select their desired backgrounds and fonts.
Then came all the web-based social networks such as mySpace, hi5, facebook and now Google+, all trying to gain as much of the world's internet's population hostage to the multitude of features (mostly useless) to ultimately generate advertising revenue.
In my opinion the only reason why social networks have ultimately taken over most of the internet's traffic is because they're viral in nature. If you create an account at any of these sites you want your friends to be there too otherwise it's useless, on inviting your friends to join the network you have contributed to the viral nature of these networks and that is why the most successful ones grow exponentially and die off fast.
One could go on forever about the pros and cons on online social networks and would never end up with a definitive answer, yes we need social networks because they fulfill some inner human "feature"which makes us want to be a part of something but yet exposes some of our worst fears about privacy.
I have spend the majority of this post explaining my personal experience with online social networks yet not made any reference to anything relating to web technologies. I Believe that most of the latest web-technologies we have today are there because of social networks. The internet has been around for decades now but prior to the last 5 years all web-pages were simply that just HTML pages. Social networks have developed on the same technologies (HTTP, HTML, JavaScript) to come up with something as dynamic as a desktop application. AJAX has been technically possible since HTTP and JavaScript were available yet very little tried to implement it prior to the social network boom. That is one thing we should at least all be thankful for :)
Friday, 1 July 2011
Mobile application development
This week's session was dedicated to mobile application development, since we only had a couple of hours to work with we decided to work using technologies we were all familiar with, web technologies. It would have been futile anyway if we had to decide which technology from which brands of smart phone manufacturers we should cover, everyone would have come up with their own personal preferences and it would have ended up being a long session with arguments as to why one technology is better. NOT the intention behind the session.
At this point I was thinking well we all know how to create websites so most probably we will be spending the session creating web-pages designed for smaller screen. I'm sure it would have been interesting but it wouldn't have done justice to the title "mobile application development", a web-page designed for a smaller screen is not a mobile phone app, it's just a tiny web page.
Fortunately enough I was wrong, we were actually going to be working on some additional features of HTML5 we had not yet covered, more specifically geo-location. I had no idea such functionality existed, for all I knew the only way to get a location from a visitor would be to look-up the user's IP in IP2Country database to figure out where the user might be located. From my experience with projects which had this implemented, it was not very accurate for one the IP2Country database (which is huge) would need to be updated frequently, you would also end up with a lot of inaccurate translations. People behind proxies would show up from the country where the proxy they used is located and not the actual location.
With HTML5 the browser will try and make use of the most accurate way of determining a user's location, on testing it out from my home PC, it didn't look too good, while it managed to figure out that i'm in Malta it flagged my location as somewhere in the center of Malta, some miles away from my actual location.
The browser will actually ask you before divulging your physical location, a privacy feature for all those who are worried that the entire world it out to get them.
Again the browser prompts for a confirmation on allowing the browser to provide your location and on pressing the Ok button, the API is available to that page.
At this point I was thinking well we all know how to create websites so most probably we will be spending the session creating web-pages designed for smaller screen. I'm sure it would have been interesting but it wouldn't have done justice to the title "mobile application development", a web-page designed for a smaller screen is not a mobile phone app, it's just a tiny web page.
Fortunately enough I was wrong, we were actually going to be working on some additional features of HTML5 we had not yet covered, more specifically geo-location. I had no idea such functionality existed, for all I knew the only way to get a location from a visitor would be to look-up the user's IP in IP2Country database to figure out where the user might be located. From my experience with projects which had this implemented, it was not very accurate for one the IP2Country database (which is huge) would need to be updated frequently, you would also end up with a lot of inaccurate translations. People behind proxies would show up from the country where the proxy they used is located and not the actual location.
With HTML5 the browser will try and make use of the most accurate way of determining a user's location, on testing it out from my home PC, it didn't look too good, while it managed to figure out that i'm in Malta it flagged my location as somewhere in the center of Malta, some miles away from my actual location.
The browser will actually ask you before divulging your physical location, a privacy feature for all those who are worried that the entire world it out to get them.
On allowing the geo-location API to work, I was flagged as being located at Birkirkara, a couple miles away from my actual location, most probably that's where my ISP's servers are located and after the browser exhausted all possible ways of determining my location through GPS, triangulation etc.. it reverted back to the old-school IP lookup, which although not that accurate is far more efficient then maintaining an IP2Location database. On a side note, the location is only available to the client for the server to actually get a hold of your location the client would need to forward the location to the server through an HTTP request such as an AJAX call.
The following test was carried out during this same session, this time using an iPhone, which comes equipped with GPS, etc... The accuracy here was mind boggling if reported my location to within meters away from our classroom at Pembroke.
Again the browser prompts for a confirmation on allowing the browser to provide your location and on pressing the Ok button, the API is available to that page.
As you can see from the above image here the location service is so accurate it would terrify anyone paranoid about the Internet, but for me the more APIs I as a developer have available the more functionality I can provide to the end user.
The source for the web page listed above can be found at http://drunktext.org/Daniel.html
PS: It has been recently reported that one of the largest smart phone manufacturers has been tracking the where-about of all it's customers for years, all of which had no idea on what was going on and never pressed any "allow" button anyway.
Thursday, 23 June 2011
HTML5
When it comes the the world wide web, HTML5 seems to be the obvious way forward, we have been hearing about it for years and although all mainstream browsers support it to various extents it is still under development and it will likely be years until its specifications are agreed upon and finalized as a standard.
HTML5 is the fifth revision of the HTML standard where not only are web-designers and developers are allowed to resume working on all previous functionality offered through HTML4 but also natively include standard APIs which when thinking back should have been implemented decades ago.
A case in point is video streaming, for the past decade we have all been viewing online streamed videos mainly on youtube through Flash, this makes no technical sense, flash was intended for embed-able interactive animations, was then creatively used to create online games which finally lead to video streaming. The only reason all the big companies started streaming videos through Flash was because there was no other option, a huge percentage of the internet population had flash installed and therefor was their only option. With HTML5 gone are the days of using proprietary software, downloading and installing plugins only to view mediocre video quality. The <video> tag is all you need, and it is already bundled up with most mainstream browsers.
Another case in point is storage, for as long as I can remember us developers had to make due with cookies to provide our users with a feeling of "stateful-ness" over a stateless protocol where every page flowed smoothly to the next page as if they're using a simple application. Because of the limitations available when using cookies (KBs) we would bounce off a unique session id in a cookie with each request to the server for the server to know who the request is coming from and in what state the client (browser) is. Not only is this very insecure, the entire state for each client has to be maintained on the server. With HTML5 the browser has access to various MBs of storage for each domain name (depends on browser) which not only can be used to store client state but also allow for temporary offline availability to the application. Not only does this allow development for much smother applications it also shifts the state from the server down to the client effectively shifting some of the load which should have never have been on the server back down to the client. This results in fewer HTTP requests to the server allowing the server to serve more clients on the same hardware. A win-win situation.
Some obviously missing APIs have also been included, we have all seen tons of java-script code to add drag-and-drop functionality to a web application, which although one can find some good implementations such as the jQuery framework the overhead involved for such a nowadays common way of interacting with a computer. HTML5 provides an API just for drag-and-drop operations allowing for less javascript and more browser compatibility.
Speaking about compatibility, we were all introduced to a neat little site which will rate your current browser from 0 to 400 depending on how much of HTML5 is already supported. Chrome 12 ranked 314
Whilst my iPhone's safari browser ranked 217 which is not bad for a mobile browser.
Some other widely spoken about HTML5 APIs include
I'm sure there are hundreds of other interesting features and APIs offered by HTML5 and if I had to list them all this blog post will run into tens of thousands of words and I would never be able to push the "PUBLISH POST" just below the blogger editor ;)
HTML5 is the fifth revision of the HTML standard where not only are web-designers and developers are allowed to resume working on all previous functionality offered through HTML4 but also natively include standard APIs which when thinking back should have been implemented decades ago.
A case in point is video streaming, for the past decade we have all been viewing online streamed videos mainly on youtube through Flash, this makes no technical sense, flash was intended for embed-able interactive animations, was then creatively used to create online games which finally lead to video streaming. The only reason all the big companies started streaming videos through Flash was because there was no other option, a huge percentage of the internet population had flash installed and therefor was their only option. With HTML5 gone are the days of using proprietary software, downloading and installing plugins only to view mediocre video quality. The <video> tag is all you need, and it is already bundled up with most mainstream browsers.
Another case in point is storage, for as long as I can remember us developers had to make due with cookies to provide our users with a feeling of "stateful-ness" over a stateless protocol where every page flowed smoothly to the next page as if they're using a simple application. Because of the limitations available when using cookies (KBs) we would bounce off a unique session id in a cookie with each request to the server for the server to know who the request is coming from and in what state the client (browser) is. Not only is this very insecure, the entire state for each client has to be maintained on the server. With HTML5 the browser has access to various MBs of storage for each domain name (depends on browser) which not only can be used to store client state but also allow for temporary offline availability to the application. Not only does this allow development for much smother applications it also shifts the state from the server down to the client effectively shifting some of the load which should have never have been on the server back down to the client. This results in fewer HTTP requests to the server allowing the server to serve more clients on the same hardware. A win-win situation.
Some obviously missing APIs have also been included, we have all seen tons of java-script code to add drag-and-drop functionality to a web application, which although one can find some good implementations such as the jQuery framework the overhead involved for such a nowadays common way of interacting with a computer. HTML5 provides an API just for drag-and-drop operations allowing for less javascript and more browser compatibility.
Speaking about compatibility, we were all introduced to a neat little site which will rate your current browser from 0 to 400 depending on how much of HTML5 is already supported. Chrome 12 ranked 314
Whilst my iPhone's safari browser ranked 217 which is not bad for a mobile browser.
Some other widely spoken about HTML5 APIs include
- Canvas - allowing for 2d drawing
- Cross Document Messaging - allowing for messaging between different open pages
- Microdata - enhancing the contents on the page to aid search engines and crawlers to easily parse and index the pages.
I'm sure there are hundreds of other interesting features and APIs offered by HTML5 and if I had to list them all this blog post will run into tens of thousands of words and I would never be able to push the "PUBLISH POST" just below the blogger editor ;)
Wednesday, 15 June 2011
Second Life - Scripting (LSL)
During our previous session we focused on constructing virtual objects by linking multiple prims to form a single object but there's more to SecondLife objects than just creating static objects that do nothing but let Avatars sit on them. We can add interactivity to any object by embedding LSL (Linden Script Language) scripts in our objects. This post will focus on demonstrating some of the functionality available through this scripting language.
LSL syntax is very similar to javascript, but unlike javascript LSL is a strongly typed language requiring all variables to be declared to be of a specific data type prior to using.
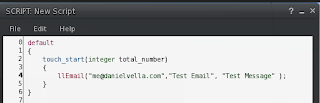
To embed LSL to an object, open the build tool, navigate to the contents tab and create a new script.
I have listed a couple simple LSL scripts below to demonstrate the language in action.
Hello, World example
Keeping with the tradition, the following example script will output Hello, World whenever someone touches it's corresponding object.
The llsay() function accepts two parameters, an integer channel and the text, channel 0 is public anyone within the transmitting radius will see the message in their chat area. Other private channels are often used to enable communication between objects. If you want to pass messages from one object to another you can send commands on a private channel where the other object is listening on. The llsay function will transmit messages to a 20m radius around the object.
On clicking the object "touch" the following message will be displayed in the chat area
Sending an Email
The llEmail() function accepts 3 string parameters, destination email address, email title and test message.
Move object
The llsetpos() function will change the position of the object to that defined by the vector passed as a parameter.
LSL syntax is very similar to javascript, but unlike javascript LSL is a strongly typed language requiring all variables to be declared to be of a specific data type prior to using.
To embed LSL to an object, open the build tool, navigate to the contents tab and create a new script.
I have listed a couple simple LSL scripts below to demonstrate the language in action.
Hello, World example
Keeping with the tradition, the following example script will output Hello, World whenever someone touches it's corresponding object.
The llsay() function accepts two parameters, an integer channel and the text, channel 0 is public anyone within the transmitting radius will see the message in their chat area. Other private channels are often used to enable communication between objects. If you want to pass messages from one object to another you can send commands on a private channel where the other object is listening on. The llsay function will transmit messages to a 20m radius around the object.
On clicking the object "touch" the following message will be displayed in the chat area
Sending an Email
The llEmail() function accepts 3 string parameters, destination email address, email title and test message.
The email below was delivered within seconds of clicking the object, the email not only contains the message passed in as a parameter but also additional details about the object such as location.
This function is often used by in-world robots which are interfacing with external system (not on SL) reporting back in-world activities.
The llsetpos() function will change the position of the object to that defined by the vector passed as a parameter.
On clicking the corresponding object the object will move 1 meter upwards.
Conclusion
LSL scripting is very similar to nowadays's languages so syntax wise there is no learning curve, the only thing that one would need is some understanding of functions available all of which are documented at lslwiki.net.
Wednesday, 8 June 2011
Second Life - Constructing the World
One of the most innovative characteristic on SecondLife is that everything you see in-world has been created by the SecondLife population itself and not the parent company Linden Labs. They simply provide Sims (Simulations) which are actually dedicated server hosting a portion of the map and an array of tools to enable users to created all the content. Everything from house, furniture, vehicles, clothing and even the Avatar's own skin can be created through the SecondLife viewer.
This session was dedicated to the creation of useful objects which can be used for e.g. as furniture. We all teleported to an area called FERMI which is basically a sandbox where all users are allowed to create objects freely.
In SecondLife everything is made up of one or more prims (primitives), even the avatar itself is set of prims together to form a human structure, a prim is just a basic 3D shape such as cube, cone or cylinder. Prims can then be linked together to form more complex structure e.g. the chair below.
The following chair is made up of 4 cylinders (legs and back), and 2 cubes (seat and back), the less prims you use in your object the faster it loads, so if something can be constructed from a single prim do not split it up. e.g. in the image below I could have created the 4 legs as separate prims from the back, but instead I extended the hind legs to form a part of the back. Sims also have a limitation of a couple thousand prims they will allow in that area.
On completion of the structure, just select all objects and link the objects together using the build tool, from that point onward that object will be considered as one.
Any object may be fully customised, for.e.g in the image below I have changed the wood grain texture of the chair to a darker one. (this can all be done through the build tool)
All objects in SecondLife have a Sit Here option on right click, this will make your Avatar sit on whatever is selected.
The below image shows my avatar sitting on my newly created chair, luckily the chair's seat orientation was correct on the initial try, buy if the avatar would have sat down facing backwards or some other way all that would need to be done is to rotate the seat to face the correct way (all prims have a pointing direction).
Conclusion
Creating objects in SecondLife was more entertaining than I had initially expected, it only took me a couple of minutes to get to grips with the UI and completed the above structure in less than an hour, granted most of the time was spent on trying to control the camera to get it to show me what I wanted to see and not on the constructing itself. So far the best approach I've found is to roughly align the prims using the on-screen drag-drop functionality and then fine tune each prim's size and position using the parameters in the build tool.
This session was dedicated to the creation of useful objects which can be used for e.g. as furniture. We all teleported to an area called FERMI which is basically a sandbox where all users are allowed to create objects freely.
In SecondLife everything is made up of one or more prims (primitives), even the avatar itself is set of prims together to form a human structure, a prim is just a basic 3D shape such as cube, cone or cylinder. Prims can then be linked together to form more complex structure e.g. the chair below.
The following chair is made up of 4 cylinders (legs and back), and 2 cubes (seat and back), the less prims you use in your object the faster it loads, so if something can be constructed from a single prim do not split it up. e.g. in the image below I could have created the 4 legs as separate prims from the back, but instead I extended the hind legs to form a part of the back. Sims also have a limitation of a couple thousand prims they will allow in that area.
On completion of the structure, just select all objects and link the objects together using the build tool, from that point onward that object will be considered as one.
Any object may be fully customised, for.e.g in the image below I have changed the wood grain texture of the chair to a darker one. (this can all be done through the build tool)
All objects in SecondLife have a Sit Here option on right click, this will make your Avatar sit on whatever is selected.
The below image shows my avatar sitting on my newly created chair, luckily the chair's seat orientation was correct on the initial try, buy if the avatar would have sat down facing backwards or some other way all that would need to be done is to rotate the seat to face the correct way (all prims have a pointing direction).
Conclusion
Creating objects in SecondLife was more entertaining than I had initially expected, it only took me a couple of minutes to get to grips with the UI and completed the above structure in less than an hour, granted most of the time was spent on trying to control the camera to get it to show me what I wanted to see and not on the constructing itself. So far the best approach I've found is to roughly align the prims using the on-screen drag-drop functionality and then fine tune each prim's size and position using the parameters in the build tool.
Monday, 23 May 2011
An Introduction to SecondLife
During the next couple of weeks we will be experimenting with Second Life, a 3D virtual world developed by Linden Labs where people (in-world they are called Avatars) can fly, teleport, never die and everything you can see has been built (and programmed) by its inhabitants.
Apart from analysing this technology as "new" social medium, will will mainly be involved with the creative side of the technology from creating in-world 3D objects to embedding LSL (Linden Scripting Language) code to add to the interactivity of these objects, but first let's start with the basics.
This virtual world can be accessed through various client applications known as SecondLife viewers, the official SecondLife viewer supplied by Linden Labs can be downloaded from http://secondlife.com/support/downloads/. Installation is easy and straight forward just like any other installer. On loading the viewer you are immediately asked for your SecondLife credentials, I found it much better to use the Advanced Mode on this viewer as the Basic interface lacks various GUI functions which might not be that much of a problem for a seasoned user who'd know all the keyboard shortcuts.
On logging in you are automatically "spawned" at a welcome island, which is intended to help users familiarise themselves with the environment before teleporting themselves to the "real" world. On leaving this area there is no way of returning back, which is not really a problem as I didn't see anything worth seeing or doing in this area (Just a bunch of lost souls like me looking for the fly or run buttons).
Navigating in SecondLife is not that difficult but it takes some time to get used it, it will most probably be easier for those who are used to 3D games. In general you have 3 modes in which you can navigate from point A to point B.
1.Walking - agreeable this is the most realistic way of traveling in SecondLife but not the most entertaining, to walk you can either use the WASD or the arrow keys on the keyboard, you also have an option to run.
2. Flying - flying is much easier and faster, you can toggle the fly mode with the F key, which will levitate you a couple meters in the air where you are still able to navigated using the WASD or arrow keys but much much faster.
3. Teleporting - This is the most common and efficient way of traveling in SecondLife, teleporting enables you to hop from one place to another instantly, you can either teleport yourself to various locations using the search feature, using bookmarks you set yourself of be invited by someone else which will offer you a teleport to where the other avatar is located.
An interesting place I came across while trying out SecondLife
Olds AFB, Undine State
Click to visit - http://slurl.com/secondlife/Undine%20State/85/156/25
This area allows anyone to fly any of the dozens available military fighter jets for free, all you have to do is attach a HUD object and you're ready to fly.
Conclusion
Looking at this project from a technical standpoint I find it fascinating how this company managed to implement all these various technologies across distributed networks to allow such seamless interaction between the avatar and the virtual environment, yet so far I already feel that there's something missing. I also think the 3D rendering does not do it any justice, if for a non-gamer like me (who's impressed with the lightest animation) it looks like something from a couple years ago then what would a gamer say?